
Aprende TypeScript Desde Cero: Qué es, instalación y tipado

TypeScript se ha convertido en una herramienta esencial para desarrolladores que buscan un código JavaScript más estructurado y fácil de mantener. En este tutorial, aprenderás qué es TypeScript, cómo instalarlo y cómo el tipado estático puede ayudarte a escribir código más robusto y seguro, créeme, te dará mucha paz a la larga 🙏.
Si estás empezando con TypeScript o quieres aprender desde 0, este artículo te guiará paso a paso, desde la instalación hasta los conceptos básicos del tipado.
¿Qué es TypeScript?
TypeScript es un superconjunto de JavaScript desarrollado por Microsoft que añade una capa adicional de tipado estático. Este lenguaje se compila a JavaScript, permitiendo detectar errores de tipado en tu editor de código y así mejorar la robustez del código.
A diferencia de JavaScript, que tiene un tipado débil y dinámico, TypeScript permite definir tipos explícitos, haciendo el código más seguro y predecible. En cuanto lo pruebes, te aseguro que no querrás volver atrás.
¿Qué es el tipado?
El tipado permite definir el tipo de valor que una variable o constante puede contener, ya sea un número, una cadena de texto, un objeto, una instancia de clase, un booleano, entre otros. Esto ayuda a prevenir la reasignación de un valor de tipo distinto y proporciona información sobre los datos en tiempo de desarrollo, lo cual resulta especialmente útil al trabajar con instancias de clases y estructuras complejas.
¿Qué necesito saber para poder seguir este tutorial?
Para seguir este tutorial, es importante que tengas conocimientos previos de JavaScript y Node.js. Si aún no los tienes, te sugiero adquirir primero esos conocimientos y luego regresar para continuar.
Instalación de TypeScript
En este tutorial vamos a ver como podemos usarlo tanto desde una web como en la terminal y los ejemplos se podrán ejecutar en cualquiera de los dos casos, aunque yo lo haré desde la terminal.
Para instalar TypeScript, primero necesitaremos tener instalado Node.js y npm que es el instalador de paquetes de Node.js. Para instalarlo, puedes seguir el siguiente enlace: https://nodejs.org/en/download/package-manager.
Una vez instalado Node.js o si ya lo teníais, vamos a crearnos un proyecto en el que trabajar con TypeScript y testar los distintos ejemplos que vamos a ver. Para ello, yo me he creado una carpeta llamada primeros-pasos-ts. Accedemos a ella desde la terminal y lanzamos el siguiente comando para inicializar el proyecto:
npm init -yUna vez inicializado el proyecto, lanzamos el siguiente comando para instalar TypeScript y poder utilizarlo en nuestros scripts que funcionarán por la terminal:
npm install --save-dev ts-nodeTambién vamos a instalar TypeScript de forma global. Esto nos ayudará más adelante para convertir archivos de TypeScript a JavaScript y para generar el archivo de configuración de TypeScript:
npm install -g typescriptEl siguiente paso es generar el archivo de configuración de TypeScript, para ello lanzamos el siguiente comando:
tsc --initEste archivo establece configuraciones básicas de compilación, interoperabilidad de módulos, verificación estricta y velocidad de compilación. Además, incluye comentarios sobre otras opciones disponibles que se podrían habilitar para personalizar aún más el proyecto según las necesidades específicas.
Las más destacables son:
target: "es2016": Especifica que el código TypeScript se compilará a JavaScript compatible con ES2016.
module: "commonjs": Define que el código de módulos se generará en formato CommonJS, comúnmente utilizado en entornos Node.js.
Ahora, dentro de nuestro proyecto, vamos a crear una carpeta llamada src y dentro de ella un archivo con el nombre de tutorial.ts. Dentro de este archivo añadimos la siguiente línea para confirmar que todo funciona correctamente:
console.log(`Hello world`)Como ves, es código JavaScript que vamos a usar para confirmar que funciona todo, más adelante vamos a ver código TypeScript.
Por último, abrimos el archivo package.json y añadimos la siguiente línea dentro de scripts:
"run:tutorial": "ts-node src/tutorial.ts",De esta forma añadimos el comando para poder ejecutar nuestro script, de tal forma que tu archivo debe lucir así:
{
"name": "primeros-pasos-ts",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"run:tutorial": "ts-node src/tutorial.ts",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"ts-node": "^10.9.2"
}
}Una vez hecho esto, ya podemos ejecutar nuestro script. Para ello, lanzaremos el siguiente comando:
npm run run:tutorialSi todo ha ido bien, deberías recibir en tu terminal una respuesta como esta:
> primeros-pasos-ts@1.0.0 run:tutorial
> ts-node src/tutorial.ts
Hello worldCompilar de TypeScript a JavaScript
Ahora vamos a ver como compilar este archivo TypeScript a JavaScript para poder utilizarlo en una página web. Para ello, vamos a lanzar el siguiente comando:
tsc src/tutorial.tsSi ahora vas a tu proyecto, dentro de la carpeta src, además de tutorial.ts, tienes un archivo llamado tutorial.js. Ahora solo necesitas añadirlo a un archivo HTML y si abres este archivo en tu navegador y consultas su consola, podrás ver el mensaje de Hello World.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="src/tutorial.js"></script>
</body>
</html>Si cada vez que realices un cambio en tu archivo de TypeScript quieres que se compile al archivo JavaScript, puedes utilizar el modo observador de TypeScript lanzando el siguiente comando:
tsc --watch src/tutorial.tsDe esta forma, cada vez que realices un cambio y guardes el archivo, tu archivo JS se actualizará.
Tipado en TypeScript
Para definir el tipo de una variable en TypeScript, simplemente declárala, seguido de dos puntos (:) y especifica el tipo deseado. Los tipos más comunes incluyen:
string: Para cadenas de texto. Ejemplo: "Hello", 'world'.
number: Para números, incluyendo enteros y decimales. Ejemplo: 42, 3.14.
boolean: Para valores lógicos, true o false.
null: Representa la ausencia de valor. Aunque no es común usar null directamente como tipo, es útil para especificar que algo puede ser null. Más adelante veremos ejemplos de uso.
undefined: Para valores que aún no se han definido. Similar a null, pero indica específicamente que la variable no tiene asignado ningún valor.
any: Aunque no es un tipo "primitivo" en el sentido estricto, any permite que una variable acepte cualquier tipo de valor. Es útil cuando el tipo de la variable no se puede determinar o es flexible, pero reduce la seguridad de tipos. Yo solo lo recomendaría en casos muy puntuales.
Aquí van algunos ejemplos:
const variableNumero: number = 123
const variableTexto: string = 'hola mundo'
const variableBooleano: boolean = true
let variableUndefined: undefined
let variableNull: null
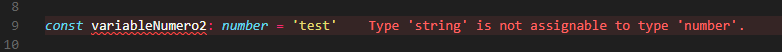
const variableAny: any = 'hola'Ahora, si intentas setear un string en una variable de tipo number, recibiremos un aviso por parte de nuestro editor en tiempo de desarrollo.

También podemos aplicarlo a arreglos, añadiendo corchetes [] después del tipo para indicar que se trata de un array:
const mi_array_numero: number[] = [1, 2, 5]
const mi_array_texto: string[] = ['a', 'b', 'c']
const mi_array_valores: any[] = [1, 'dato', 5]En TypeScript, se puede crear una variable que acepte múltiples tipos usando tipos de unión. Esto permite definir una variable que pueda tener diferentes tipos de valores posibles, separados por el operador |. Ejemplo:
let id: number | null | undefined;Esto te puede venir bien en casos donde al principio de tu script no tienes el valor y lo recibes a lo largo de la ejecución.
Tipos personalizados
En TypeScript, type es una palabra clave utilizada para definir un alias de tipo o un tipo personalizado. Es decir, permite crear un nombre para representar una combinación de tipos, estructuras de datos, o para simplificar tipos complejos y reutilizarlos en el código.
Por ejemplo:
type ID = number | string;
let userId: ID = 123;
userId = "c79c56f3-f252-46d2-9182-719588fdd530"; // Válido, porque puede ser `number` o `string`También podemos usarlo en objetos:
type Car = {
id: number;
name: string;
model: string;
year?: number;
}
const coche: Car = {
id: 1,
name: 'Fiat',
model: 'Bravo',
year: 2011
}Si te fijas, en año he añadido el operador ?, esto significa que el campo es opcional y si no se añade e intentas acceder a él, el valor será Undefined.
Tipos literales
Existe un tipo de asignación que se llama tipo literal en TypeScript. Los tipos literales permiten restringir el valor de una variable a un conjunto específico de valores, en lugar de permitir cualquier valor de un tipo general como string o number. Sería similar al tipo enum.
type UserRole = 'admin' | 'user' | 'guest';
const currentUserRole: UserRole = 'user'; // Solo puede ser 'admin', 'user' o 'guest'Enum
Además de los tipos literales, contamos con los enums. A diferencia de los tipos literales, en los enums podemos asignarles cualquier valor que deseemos. Si no se les asigna un valor específico, el enum comenzará con un valor numérico por defecto de 0, incrementándose en uno para cada campo adicional.
enum UserRole {
Admin, // 0
User, // 1
Guest // 2
}
const currentUserRole: UserRole = UserRole.Admin;
console.log(currentUserRole); // Salida: 0
enum ContactType {
Personal = 'personal',
Work = 'work',
}
const type_contact: ContactType = ContactType.Personal;
console.log(type_contact); // Salida: 'personal'
Interfaces
En vez de tipos personalizados, también podemos crear infertaces para nuestros objetos:
interface Motorcycle {
id: number;
name: string;
model: string;
year?: number;
}
const moto: Motorcycle = {
id: 1,
name: 'Yamaha',
model: 'TRACER 7',
year: 2023
}Tipado en funciones
Al igual que en otros lenguajes de programación, en TypeScript podemos aplicar el tipado tanto a los parámetros que pasamos a una función o método como al tipo de resultado que este devuelve:
function sumNumbers(num1: number, num2: number): number {
return num1 + num2
}
console.log(sumNumbers(5, 7));
function printMessage(message: string): void {
console.log(message);
}
printMessage('Mensaje desde mi función')Y con esto cerramos este tutorial. Te dejo el enlace al repositorio y te recomiendo que compiles el archivo a Javascript si no lo has hecho para que puedas ver el resultado. Para el próximo vamos a seguir con TypeScript y esta vez vamos a ver en profundidad como funcionan las clases.
Espero que este post te ayude y como siempre, te recomiendo seguirme en Twitter para estar al tanto de los nuevo contenido. Ahora también puedes seguirme en Instagram donde estoy subiendo tips, tutoriales en vídeo e información sobre herramientas para developers.
Por último os dejo mi guía para aprender a trabajar con APIs donde explico todo el funcionamiento de una API, el protocolo HTTP y veremos como construir una API con arquitectura REST.
Nos leemos 👋.
